CSS / SCSS
Doing CSS is not a problem for me. I try to cover all of the basics and the fundamentals and got the hang of it.
Some developers struggle with CSS because they think CSS is an easy language that can be learned in a few weeks. But CSS is quite complex. They don't give you an error if you do something wrong, they just give you a messed-up layout.
Probably the most important thing in CSS is learning how they work. CSS is created by us developers too, if it is made by humans, then we can find how they work, and why they do it that way. CSS has a lot of properties and has to cover a lot of different styling aspects. So, try to look at the bigger picture.
Learn The Fundamentals
Try to learn CSS Fundamentals first before jumping into Bootstrap, Tailwind CSS, Chakra, or other libraries. Imagine struggling at a job because they don't use your preferred CSS framework.
Using libraries is very useful, especially component libraries, just call out some .btn or .modal and it just works. But, sooner or later you are going to change that framework to meet your design. And you are most likely going to use Vanilla CSS.
If you have not covered your fundamentals, this will be a problem. CSS Frameworks throw in a lot of styling and you probably don't know what does what, and how to reset it. Resetting the base style from Bootstrap or other CSS Frameworks is a nightmare. I prefer making it from scratch with Tailwind CSS or Vanilla CSS.
Something to note, if you covered the fundamentals, you can learn and straightly use any CSS Frameworks just by quickly reading the documentation.
CSS Reset
Browsers are inconsistent. There are many such as Internet Explorer, Safari, Chrome, Firefox, etc, and they're all different in their ways of doing things. So, it is very important to reset the stylesheet agent so we get a consistent result in all sorts of browsers.
There are some reset that you can choose
The difference is The CSS Reset fully resets all of the stylesheet agents including font sizes, margins and paddings. The CSS Normalize don't, they just fix up the quirks of the browsers.
I prefer CSS Reset because it's more convenient not having to reset default styles. But, don't forget to add the focus styles.
Lobotomized Owl
This is a technique created by Heydon Pickering (opens in a new tab), and it is a great way to add margin-top to the second to last element in a div.
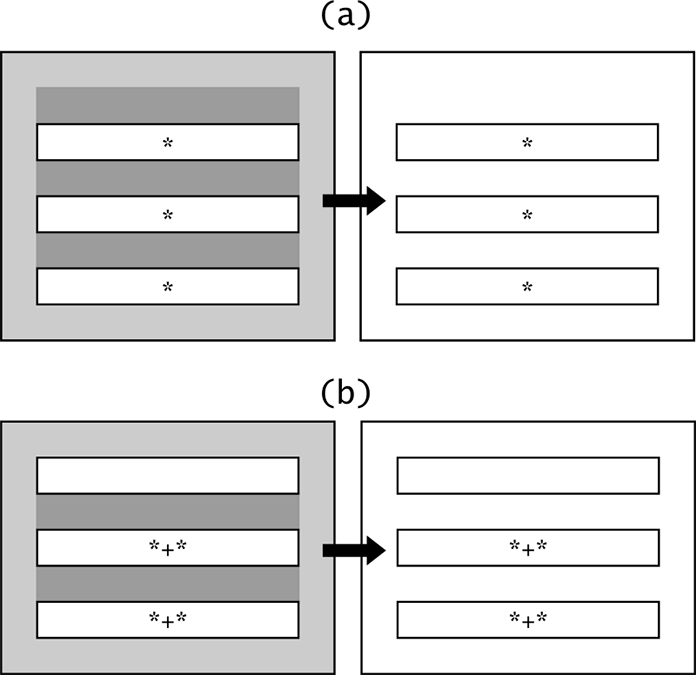
Imagine you have a list, and you want to separate it from each other. We can probably just add margin-top to every li element, or worse use equal padding on top and bottom—by the way, please don't do this, do not use padding to move the position of your items, use margin instead. But by using margin we have an excess margin on the first element (check figure a).

As with figure b, we don't get an excess margin on the first element, because we are selecting the second consecutive element.
The code implementation should look like this:
* + * {
margin-top: 0.5em;
}But, with that approach, we are giving all such elements margin-top, we can do that, but it is better to create a custom class so you can add it to elements that you want to separate.
.flow-content * + * {
margin-top: 0.5em;
}Therefore just throw in .flow-content and you get the desired effect. We can also add CSS Variables so the space is more customizable.